Tutorial nie boleh kata level pertengahan la kot? Memang bukan untuk beginner. Beginner belajar selok belok Photoshop dulu ye ekekeke. Untuk beginner, belajar letak gambar statik kat dalam teks dulu ye. Dah pandai, baru korang leh maju satu step ke hadapan.
Kalau korang dah pandai bab tu, jom kita letak gambar bergerak (ataupun orang internet panggil GIF) kat dalam teks pulak. Bab nie susah sikit, amik masa kalau tak paham konsep dia tapi kita try buat perlahan-lahan ye.
Mula-mula bukak Photoshop korang (semestinya, takkan nak bukak dapur gas lak ye) dan bukak GIF korang (kat sini Cik Iman bukak GIF kucing)
Cik Iman buat adjustment kat GIF dengan menterbalikkan GIF sebab nama Cik Iman menghalang kepala kucing nie so ...
Kalau korang nak terbalikkan GIF nie, klik Image>Image Rotation>Flip Canvas Horizontal.
GIF akan jadi gini.
Sekarang kalau Photoshop korang tak de "timeline" atau "animation", klik Windows>timeline/animation (bergantung pada versi Photoshop korang, lagi baru lagi ada).
Pastikan korang kat Timeline nombor 1 dan Layer nombor 1 sebelum korang proceed ke step seterusnya.
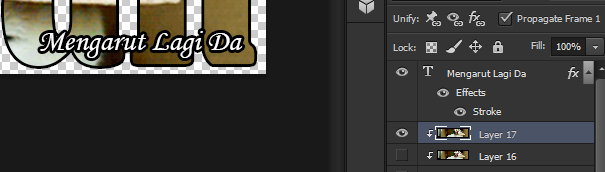
Tulis nama korang. Layer tulisan nie kat atas layer gambar sebab kita nak tengok tulisan tu. Digalakkan korang pilih font tulisan yang chubby dan lebar sebab banyak kawasan gambar yang boleh dilihat kalau tulisan lebar, so buat eksperimen dulu. Warna tulisan tu tak kisah, ia akan hilang bila kita gabungkan dengan gambar. Kalau korang nak garisan hitam tu, klik kanan kat layer tulisan, klik "Blending Options", klik "Stroke" dan tekan "OK". Itu pun kalau korang nak la kan.
Bila dah siap tulis, korang bawakan layer tulisan ke bahagian paling bawah (contoh kat gambar tu layer 18)
Kat layer nombor satu, korang klik kanan dan klik "Create Clipping Mask"
Akan jadi gini. Baru siap Layer 1. GIF yang Cik Iman gunakan nie ada 17 layer. Korang tak perlu tulis balik nama korang, just guna Layer tulisan yang kita letak kat bawah tadi. Korang hanya perlu "Create Clipping Mask" pada setiap Layer. Kalau ada 17, semua 17 kena ada clipping mask nie.
Pastikan korang tekan timeline dengan layer yang betul. Timeline 2 dengan Layer 2, Timeline dengan Layer 3 dan seterusnya. Kalau ada 100 timeline dan layer, buat la kalau rajin ekekeke
Kalau korang nak letak perkataan lain kat atas gambar nie, letak Layer tulisan baru kat atas semua Layer yang lain. Kalau nak tulisan tu ada garisan, klik kanan kat Layer tulisan, klik "Blending Options", klik "Stroke" dan "OK".
Selepas dah siap berhempas pulas, korang leh check animasi dengan klik kat butang "On" kat timeline tu. Kalau korang dah puas hati, sekarang kita leh jadikan GIF.
Untuk jadikan GIF, klik File>Save for Web.
Nanti keluar nie. Pastikan korang dah set kan jadi GIF dan tekan Save.
Nie la hasil penat lelah korang ekeke. Selamat mencuba~!
p.s: Korang leh tengok contoh lain yang Cik Iman dah buat kat sini.
----------------------------------


















Ni kena try ni :3
ReplyDeletehuwa...macam comel jer....nak trylah nanti.
ReplyDeleteComelnyer kucing..bookmark, pasneh nk try bt..thx
ReplyDeleteIlmu baru ni...in syaa Allah akan di praktikkan.terima kasih cik iman
ReplyDelete